HTML क्या है – What is HTML in Hindi? कितना आसान सुनाई पढता है. एक साधारण सवाल है. हाँ, साधारण लेकिन एक उपयोगी प्रश्न जो प्रत्येक HTML सीखने वाले को जानना जरूरी है. क्योंकि यह तो बुनियाद है, हम जिस भाषा में कार्य कर रहे है या चाहते है उसके बारे में तो हमें पता होना ही चाहिए. आइए, जानते है कि HTML क्या है?
HTML एक MarkUp Language है, जिसे वेब डॉक्युमेंट (वेब पेज) बनाने के लिए विकसित किया गया है. HTML एक बहुत ही सरल Computer Coding Language है. इसका विकास 90 के दशक में हुआ था. HTML एक वेब पेज का आधार होती है और वेब पेज एक वेबसाईट का आधार होते है. HTML वेब डॉक्युमेंट को बनाने के किए ‘Tags’ का इस्तेमाल करती है.
अब एक विचार जरूर आपके मन में खलबली मचा रहा होगा और ये होना भी चाहिए. लेकिन, वह क्या है? ऊपर HTML को Markup Language कहा गया है? लेकिन ये Markup Language है क्या? आइए, इसे भी जानते है.
HTML Full Form in Hindi
HTML की Full Form या पूरा नाम Hypertext Markup Language होता हैं. जिसमें प्रत्येक शब्द का अलग-अलग मतलब होता हैं. आइए अब प्रत्येक शब्द का अर्थ जानते हैं. और समझते है कि HTML को Markup Language क्यों कहा जाता हैं?
Hypertext
Hypertext वह तरीका है जिसके द्वारा वेब को Explore किया जाता है. यह एक साधारण text ही होता है. लेकिन, Hypertext अपने साथ किसी अन्य text को जोड़े रखता है जिसे mouse click, touch से या key press द्वारा सक्रिय किया जाता है. इसकी यही विशेषता इसे साधारण text से अलग करती है. Hypertext को Hyperlink कहते है. HTML के Anchor (< a >) tags के द्वारा किसी भी text को Hyperlink बनाया जा सकता है. इसके अलावा, images, videos, sound आदि को भी Hyperlink बनाया जा सकता है. यह Hypermedia कहलाता है. Hypertext की एक और विशेषता होती है कि यह रेखीय (linear) नही होता है अर्थात Hypertext को किसी भी क्रम में सक्रिय किया जा सकता है.
Markup
HTML Web Document बनाने के लिए “HTML Tags” का उपयोग करती है. प्रत्येक HTML Tag अपने बीच आने वाले text को किसी प्रकार में परिभाषित करता है इसे ही Markup कहते है. “<i>” एक HTML Tag है जो अपने बीच आने वाले text को तिरछा (italic) करता है. इसे एक उदाहरण से समझते है. हम एक शब्द लेते है TutorialPandit जिसे साधारण लिखा गया है जो हमें आम text की तरह ही सीधा “TutorialPandit” दिखाई दे रहा है. अब हम इसे HTML के द्वारा Markup करते है. और Markup मे हम इसे तिरछा करते है. जब TutorialPanditको इन दोनो चिन्हों <i> </i> के बीच इस तरह <i>TutorialPandit</i> लिखा जायगा तो यह शब्द इस तरह तिरछा “TutorialPandit” दिखाई देगा. अर्थात इसे तिरछा (italic) Markup किया गया है.
Language
HTML एक भाषा है क्योंकि यह Web Document बनाने के लिए code-words का इस्तेमाल करती है. जिन्हें Tags कहते है. और इन Tags को लिखने के लिए HTML का syntax भी है. इसलिए यह एक भाषा भी है. नीचे HTML का syntax दिखाया गया है.

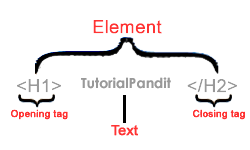
HTML syntax के तीन संभावित भाग होते है जो क्रमश: Element, Tags और Text है. HTML Element HTML Tag से मिलकर बनता है. Angel Bracket के बीच जो शब्द या अक्षर लिखा होता है इसे HTML Tag कहते है यह दो प्रकार का होता है. पहला, Opening tag और दूसरा Closing tag. और अंतिम भाग होता है text जो HTML Tag के बीच लिखा जाता है.
इसे भी पढें: CSS क्या है?
HTML का इतिहास – HTML History in Hindi
आइए अब हम HTML की दुनिया में थोड़ा पीछे चलते है और इसके इतिहास को जानने कि एक कोशिश करते है. HTML का विकास 90 के दशक में हुआ था और अभी भी जारी है. क्योंकि HTML एक लगातार विकास करने वाली भाषा है. इसके अब तक कई संस्करण आ चुके है. HTML श्री Tim Berners Lee के दिमाग की उपज है. सबसे पहले इन्होने ही HTML का उपयोग किया था. वर्तमान समय में HTML कि विकास का जिम्मा एक संस्था “World Wide Web Consortium (W3C)” के पास है. यह संस्था ही अब HTML का ख्याल रखती है. आइए जानते है अब तक आए HTML के संस्करणों के बारे में.
HTML इसका प्राथमिक संस्करण है. यह संस्करण SGML –Standart Generalized Markup Language का रूप था. इसके द्वारा text को structure किया जा सकता था. इसके लिए कुछ Tags का निर्माण किया गया था और इस संस्करण का कोई नाम नही था इसे सिर्फ HTML कहा गया. लेकिन HTML के अगले संस्करणो के नाम थे इसलिए सुविधा के लिए इस संस्करण को HTML 1.0 भी कहा जाता है. जो HTML Tags इस समय उपयोग में लिये जाते थे कुछ Tags आज भी मौजूद है जो हम HTML पर कार्य करते समय काम में लेते है.
HTML 2.0
HTML के प्राथमिक संस्करण के बाद एक समूह IETF – Internet Engineering Task Forceद्वारा HTML के अगले संस्करण का नामकरण किया गया. यह HTML 2.0 संस्करण कहलाया जिसे 1995 में प्रकाशित किया गया था. इस संस्करण में कुछ नयी विशेषताएँ जोड़ि गई जिसमें ‘Image Tag’ सबसे महत्व्पूर्ण था. लेकिन अभी Internet ज्यादा लोकप्रिय नही हुआ था.
HTML 3.0
इस समय तक HTML और Internet अपनी छाप छोड चुके थे और दोनो लोकप्रिय होने लगे थे. अब पहल से ज्यादा लोग इससे जुड चुके थे. अधिक से अधिक लोग HTML सीखना चाहते थे और Internet से जुडना भी चाहते थे. इसलिए HTML के अधिक उपयोग के कारण इसमे कुछ उलझने पैदा हो गई थी. जो Standard इसमें तय किया था लोग उसमें परिवर्तन करने लगे थे. जिससे इसकी एकरूपता समाप्त होने लगी थी. इसलिए HTML का अगला संस्करण तैयार किया गया जो HTML 3.0 था लेकिन इसे कभी भी प्रकाशित नही किया गया.
HTML 3.2
HTML 1.0 के प्रकाशन और HTML 3.0 की सिफारिश तक एक संगठन का उद्भव हो चुका था, जो HTML भाषा के लिए कार्य करने के लिए बना है. इसे W3C – World Wide Web Consortium के नाम से जाना जाता है. W3C के द्वारा 1997 में HTML 3.0 की सिफारिशों के साथ HTML का अगला संस्करण HTML 3.2 का प्रकाशन किया गया. इसमें HTML के दोनों संस्करणों से ज्यादा विशेषता थी. HTML 3.2 के द्वारा अब HTML Document को और अधिक तरीके से बनाया जा सकता था. इस संस्करण में कई नये ‘Attribute’ को जोडा गया जो डॉकयुमेंट के structure से ज्यादा उसकि ‘style’ के लिए थे. लेकिन इस समय तक HTML को पढ़ने वाले यानि ‘ Browsers ‘ बहुत धीमें थे. ये अभी भी HTML 3.2 के सभी विशेषताओं को support नही करते थे.
HTML 4.0
अब Internet काफि लोकप्रिय हो चुका था. अधिक से अधिक लोग HTML सीखना चाहते थे और जो पहले से ही इससे जुड़े थे वे HTML से ज्यादा चाहने लगे. इसलिए इस gap को भरने करने के लिए HTML का अगला संस्करण HTML 4.0 का प्रकाशन किया गया. अब तक ‘Style Sheet’ भी अपना स्थान बनाने लगी थी. इसलिए इस संस्करण में कुछ और विशेषताएं जैसे; frame, script, stylesheet आदि को जोडा गया. और इसे पढने वाले Browsers भी अब कुछ advance हो चुके थे तथा HTML के अधिकतर विशेषताओं को पढ सकते थे. यह HTML के इतिहास में एक बड़ा बदलाव था.
HTML 4.01
HTML का अगला संस्करण HTML 4.01 था जो HTML 4.0 का revised संस्करण है. इसे W3C द्वारा 1999 में प्रकाशित किया गया था. आज लगभग वेबसाईट इसी संस्करण में बनी हुई है.
HTML 5
HTML का सबसे नवीनतम संस्करण HTML 5 है. इसमे HTML 4.01 कि विशेषताओं के अलावा XML कि विशेषताओं को भी जोडा गया है. यह संस्करण धीरे-धीरे अपनी पहचान बना रहा है.
आपने क्या सीखा?
इस Lesson में आपने जाना कि HTML क्या होती है. हमने आपको HTML के अब तक के संस्करणों के बारे में भी बताया. हमे उम्मीद है कि यह Lesson आपके लिए उपयोगी साबित होगा.



